어플리케이션을 개발하다 보면 Tree 구조 형태의 데이터를 보여주어야 하는 일들이 있다. (예 : 파일 탐색기 등)

Qt에서는 이러한 Tree 구조 데이터를 보여줄 수 있는 수단으로 QTreeWidget과 QTreeView라는 클래스를 제공한다.
그럼 이 둘의 차이점은 무엇이고, 언제 어떤 클래스를 사용해야 할까?
QTreeWidget과 QTreeView의 차이점
가장 큰 차이는, 데이터가 어디에 저장되는가와 데이터와 뷰의 분리가 가능한가 이다.
QTreeWidget은,
Qt 초기 버전에서 사용되던 클래스로, 데이터가 위젯 내에 존재한다. 사용자는 위젯 내에 존재하는 데이터에 대해 검색과 편집을 수행하고, 어느 시점엔가 변경된 내용을 원본 데이터에 기록하곤 했다.
- 장점: 이 방식은 이해와 사용이 간단하다.
- 단점: 크기가 큰 데이터 집합은 위젯 내에 데이터를 모두 보유하기 부담스러워지기 시작했고, 동일한 데이터를 둘 이상의 서로 다른 위젯에 출력하고자 하는 상황에는 적합하지 않았다. (같은 데이터를 동시에 두 화면 - 트리 형태로 보여주는 화면과, 테이블 형태로 보여주는 화면 - 에 보여주려고 하면 힘들었다. 데이터가 위젯에 각각 저장되어 있기 때문에 어느 한쪽에서 변경 시 두 화면 사이의 싱크를 맞춰주기가 힘들었음)
QTreeView는,
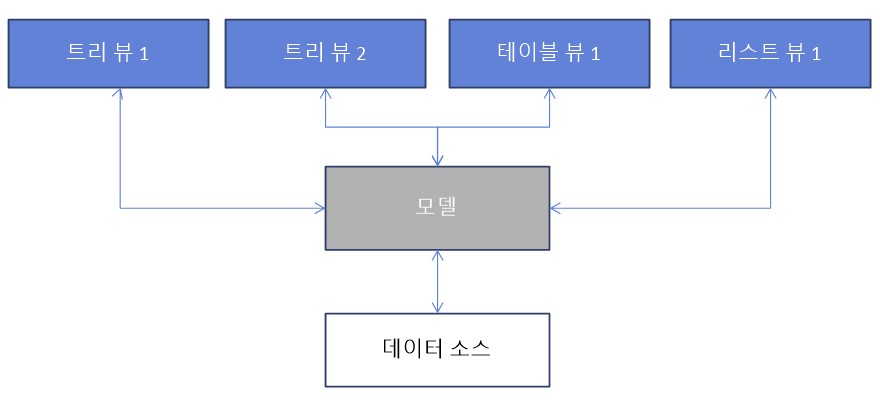
이러한 QTreeWidget의 단점을 보완하기 위해 만들어진 클래스로, MVC 패턴에서 영감을 받은 모델/뷰 아키텍처의 '뷰' 부분이다. 쉽게 말하면 데이터를 다루는 모델 부분과, 데이터를 화면에 출력하는 뷰 부분을 분리하여 운영하는 것이다.

데이터는 '모델 클래스' 한 곳에서 관리하고, 이 모델에 연결된 여러개의 '뷰 클래스'를 만듦으로써 동일한 데이터를 여러 화면에서 보여주는 것을 가능하게 했다. 따라서 '모델'에서만 데이터를 변경 하면, 여러개의 '뷰'에 동시에 반영이 될 수 있게 된 것이다.
또한, 모델에 아무리 큰 집합의 데이터가 있어도, 각 뷰에서는 자신이 보여줄 부분의 데이터만 가져와서 보여주면 되어 뷰의 성능이 획기적으로 향상되게 된다.
이러한 개념은 QListWidget과 QListView, QTableWidget과 QTableView에도 동일하게 적용된다. (각각 보여지는 형태가 리스트 형태인지, 테이블 형태인지만 달라질 뿐이다.)
QListWidget과 QTableWidget은 데이터를 위젯 내에 저장하고 / QListView와 QTableView는 데이터가 저장된 모델에 연동되어 화면을 보여줄 수 있는 뷰 클래스이다.
언제 어떤 클래스를 사용해야 할까?
QTreeWidget (또는 QListWidget, QTableWidget) 을 사용하는 경우
데이터 집합이 작고, 동시에 여러군데서 보여질 필요 없이, 간단히 구현이 필요할 때 사용한다.
데이터 저장/변경/화면에 표시가 하나의 위젯에서 이루어지므로 QTreeView에 비해 상대적으로 구현이 간단하다.
QTreeView (또는 QListView, QTableView) 를 사용하는 경우
QTreeWidget과 반대로, 데이터 집합이 큰 경우, 같은 데이터를 동시에 여러 뷰에서 보여주어야 하는 경우에 적합하다.
(개발 시 데이터를 다루는 '모델' 클래스를 만들고, 뷰와 연동시켜야 한다.)
델리게이트라는 개념을 통해 데이터가 View에서 보여지는 형태를 조금 더 세밀히 조정할 수도 있다.
어느 쪽이든 본인이 개발하는 소프트웨어에 가장 적합한 것을 선택하는 것이 현명한 방법이다.
다음번 포스팅에서는 QTreeWidget을 사용하는 방법에 대해 알아보도록 하겠다.
참고 : Qt4를 이용한 C++GUI 프로그래밍 제2판
'개발 > Qt' 카테고리의 다른 글
| [Qt] QString을 Char*로 변경하는 방법 (0) | 2022.01.15 |
|---|---|
| [Qt] QTreeWidget 예제 코드 (데이터 보기/추가/수정/삭제/이동) (0) | 2022.01.08 |
| 해상도, DPI, PPI 개념 (0) | 2021.12.29 |
| [Qt] QTextBrowser에 이미지 넣기 및 수직 정렬(vertical align) (0) | 2021.11.30 |
| [Qt] QTextBrowser, QTextEdit 에 스타일(CSS) 적용하기, 하이퍼링크 열기 (0) | 2021.11.28 |